Interactive websites - term making a lot of buzz over world wide web.
But what are Interactive websites ?
Interactive websites are the ones which provides a number of different features to make interactive experience for users. One of the most important qualities of a website is interactivity. It allows users to interact with the website. With change of time web visitors expect to interact meaningfully with websites.
There interactive aspects of a website often include :
- responsive forms
- chat applications
- games
- or some sort of mini applications
Though creating any such feature is not a rocket science but it does comes with some development time associated with each feature. And creating such site in AEM would also cost time as there are no such features provided in AEM 'out of the box'.
What if we have a central server where we can have such mini applications and use them directly in AEM ?
Where users can select from a wide variety of interactive mini applications like chat-applications, geolocation sharing apps, a to-do list or a game and many such ready to use mini applications.
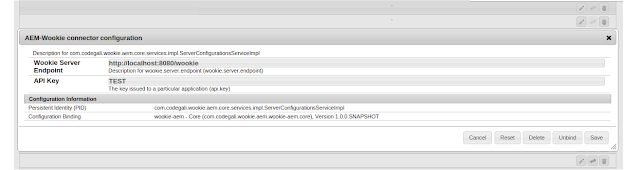
Integrating Apache wookie with AEM allows users to drag & drop such interactive application. We have developed a connector tool for connecting AEM with apache wookie : AEM-WookieConnector
Apache wookie is Java server application with allows you to upload & deploy widgets (mini web applications) for your applications. Using AEM-Wookie Connector tool AEM users can use simply drag n drop wookie widgets on their AEM pages and use from any where.
Here are the steps to install AEM-WookieConnector Tool :
mvn clean install -PautoInstallPackage

AEM Wookie connector tool was presented as a solution to wider audience at a annually organized event AEMHub
Other useful links :
- Presentation : HTML & Slideshare
- GitHub repository : https://github.com/ankit-gubrani/AEM-WookieConnector






